電脳>MovableType4.0とGoogle Analytics
Movable Type 4.0になって、Google Analyticsの設定が非常に簡単になった。その設定方法をご紹介する。
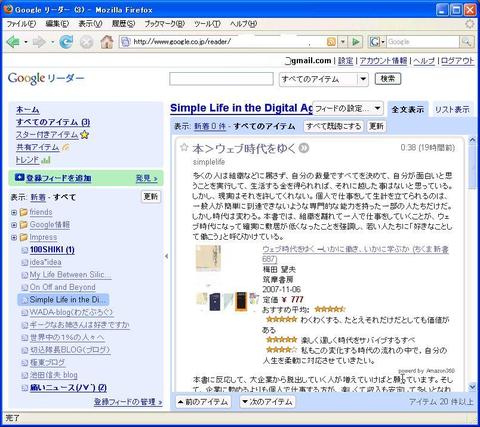
この画面は、Google Analyticsのマイレポート表示である。Webのアクセス状況を集計表示する。表示する内容やレイアウトも、マウスだけで簡単に変更することができる。このツールによって集計を行うには、トラッキングコードをWebやBlogに埋め込む必要がある。Movable Type 4.0でGoogle Analyticsを使うための手順を次に説明する。
①[Google Analytics](http://www.google.com/analytics/ja-JP/)のアカウントを取得する。
②Google Analyticsにログインする。
③トラッキングコードを取得する。
-[Analytics 設定] ページで、トラッキング コードを作成するプロファイルを探します。
-プロファイルの [設定] 列で [編集] をクリックします。
- [メインのウェブサイト プロファイル情報] ボックスの右上にある [ステータスを確認] をクリックします。
- [トラッキング コードの追加手順] セクションのテキスト ボックスからトラッキング コードをコピーします。
④Movable Type 4.0にログインする。
⑤メニューから「デザイン」-「テンプレート」を選択する。
⑥テンプレート表示画面で、右側のクイックフィルタからテンプレートモジュールをクリックする。
⑦テンプレートモジュールからフッターメニューを選ぶ。
⑧フッターの最後の行に移動して、以下のようにトラッキングコードを埋め込む。
<script src="http://www.google-analytics.com/urchin.js" type="text/javascript"> </script> <script type="text/javascript"> _uacct = "UA-xxxxxx-1"; urchinTracker(); </script> </body> </html>
⑨これで完了である。
フッターは、Movable Type 4.0のほとんどのページの最後に表示される構造になっているので、
1箇所に入れるだけで、アクセス解析ができるようになる。
ぜひお試しください。










MovableType4でGoogle analytics
無料で使えてしまうアクセス解析ツールGoogle analyticsをMovab…